Olá pessoas, como estão? Espero que bem 🙂
No post de hoje, vou trazer um pouco mais da experiência que estou tendo e sobre como utilizar o Node-RED, uma ferramenta Low Code voltada para a automatização.
Antes de partir para como o Node-RED pode nos ajudar e como o utilizar, vou contextualizar um pouco sobre o que é a ferramenta e como ela surgiu.
O Node-RED é uma ferramenta visual de desenvolvimento baseada em flows, ou seja, não precisamos escrever linhas de código para realizar operações. Sua criação deu-se por parte de desenvolvedores da IBM, que desde 2013 mantiveram o projeto como Open Source. Desde então, a ferramenta evoluiu muito e a comunidade contribuiu e contribui para seu desenvolvimento e evolução, seja arrumando bugs, criando nodes e compartilhando conhecimento.
Agora que entendemos um pouco mais sobre essa ferramenta, vamos entender como ela pode nos ajudar e como nós utilizamos aqui na Aztec.
Vamos imaginar o seguinte cenário: Você precisa integrar um formulário no seu site WordPress (você ainda não tem um? Clique aqui e saiba mais) com uma API (Application Programming Interface), mas não entende de programação ou não tem tempo para escrever um código de qualidade e funcional para realizar essa integração. Nesse momento, entra o Node-RED.

Com uma interface simples e uma documentação gigantesca (inclusive dentro da própria aplicação) a ferramenta se torna uma grande aliada a automação e integrações, otimizando e reduzindo o tempo necessário para fazer a comunicação e fluxos entre diferentes (ou até mesmo iguais) plataformas.
O Node-RED tem um único requisito, que já está no nome, o NodeJS. Após o NodeJS instalado, basta você instalar o Node-RED com um comando em seu servidor ou em sua máquina local e já pode sair utilizando todas as facilidades e funcionalidades que ele fornece.
Aqui na Aztec nós utilizamos muito o Node-RED para esse tipo de integração e comunicação entre diferentes sistemas, além de facilitar a criação, ajuda no entendimento de outros programadores, caso precisem dar manutenção no fluxo e também, um ponto bem positivo, reduz a manutenção. Não precisamos abrir o código, debugar e testar funções. Basta colocarmos um node de debug e executarmos o fluxo para sabermos o que está acontecendo e facilitar encontrar falhas e problemas.
E como escrevi no começo desse post, o Node-RED é aberto. Mas, o que isso facilita no meu fluxo de desenvolvimento? Em primeiro lugar, com a comunidade auxiliando na evolução da aplicação, novas features são implementadas e bugs corrigidos, a documentação cresce e principalmente a troca de conhecimento.
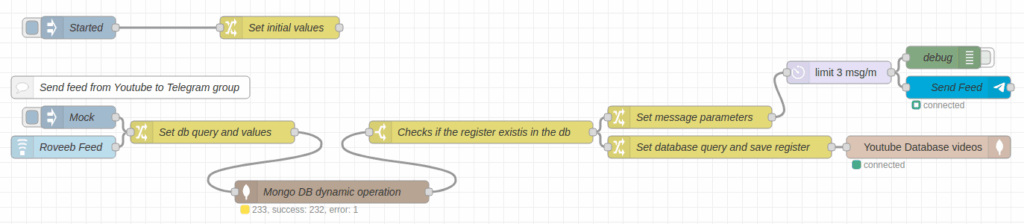
Vou trazer aqui um exemplo de como a comunidade auxilia no Node-RED: Em um projeto pessoal, eu precisava fazer uma integração do Feed RSS do meu canal do Youtube com um grupo no Telegram, fazendo assim ser enviada uma notificação a cada vez que um vídeo novo saísse. Para fazer isso, instalei alguns nodes adicionais que já estavam prontos e feitos pela comunidade, onde um deles implementa a comunicação com o Telegram, o outro comunica com o meu banco de dados e outro, por sua vez, faz a requisição para o Feed do Youtube. Eu não precisei desenvolver isso, a comunidade já tinha feito. Com alguns minutos de estudos e aprimoramentos, cheguei na versão que resolveu o que eu precisava e de maneira muito simples.
Abaixo, vocês podem ver uma imagem de como ficou esse flow. E o melhor de tudo, foi utilizado o total de 0 código nesse bot que funciona perfeitamente.

E você, o que acha do Node-RED? Que tal fazer umas brincadeiras e integrações para ver como a ferramenta funciona?
Aproveita e já nos dá um feedback do que achou da ferramenta.
Para finalizar, vou deixar aqui alguns links para auxiliar em quem quer usar a ferramenta:
Playlist de vídeos oficiais por parte do Node-RED
Site do Node-RED
// see you later
