Todo tipo de design segue um preceito, contextualizado em seu espaço tempo, seja ele digital ou físico.
As formas de arte sempre foram respostas para aquelas que vieram antes delas, seja maximizando intensidade e formato de expressão, ou minimizando-o.
Para falarmos de web design então, primeiro devemos estar atentos à história antes do digital, com alguns movimentos e formas de distribuição de informações.
Arte Nouveau
Foi a vertente artística caracterizada por um estilo mais manual, porém de produção mecânica, se valendo da industrialização para que fosse possível a sua produção em larga escala.
Foi o primeiro do seu tipo a ser feito pensado numa linha de produção em massa.

Estilo tipográfico internacional – Swiss Style
Nascido em 1920 e depois melhor desenvolvido em 1950, o movimento traz a objetividade e clareza na disponibilização das informações.
Com a função de comunicar, buscando ordem depois de tempos tão caóticos de guerra.
O Estilo Suíço passou a ser um dos padrões que utilizamos até hoje em questão de alinhamento de textos e utilização de grids para impor uma ordem compreensível universal.


Intro ao Web Design
Por fim, em 1991 é criado o primeiro website do mundo, dando-se início a era da WWW (World Wide Web), projeto levantado por Tim Berners-Lee.
As primeiras páginas da web eram bem simples, utilizando HTML, onde se podia ler textos e ver imagens basicamente.

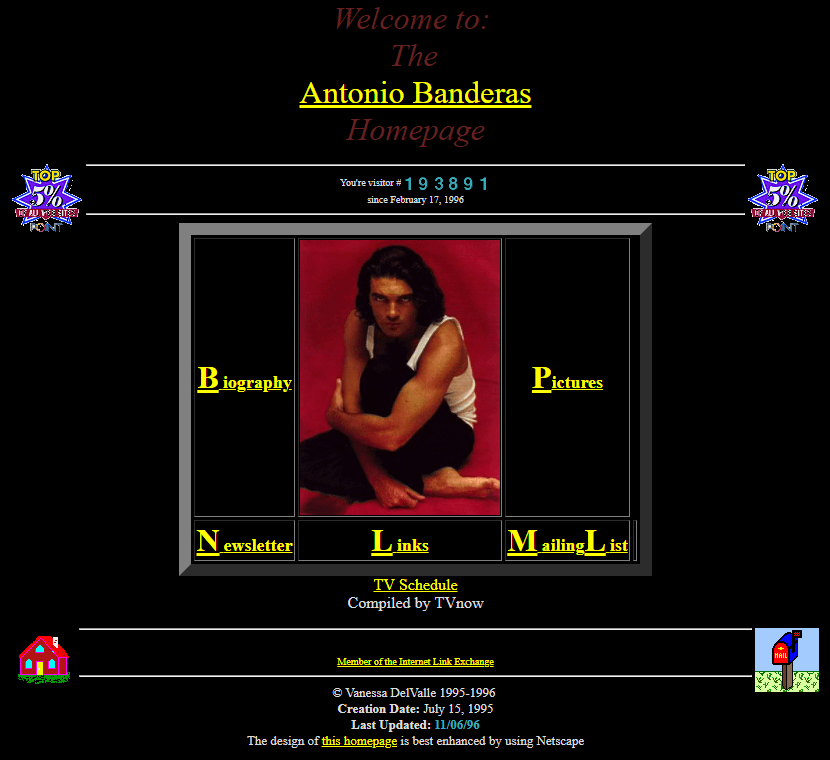
Aflorando a criatividade
Então, tivemos acesso à cores e a liberdade criativa em si na web, os sites eram bem coloridos e o valor da informação foi se perdendo, dando espaço à liberdade de expressão.
Começamos a explorar novos estilos de layout, coloração de fundos, utilizando GIFs.
Por isso então, na maioria das vezes os sites não eram muito acessíveis, utilizando contrastes ruins entre textos vibrantes e fundos escuros, além do distanciamento dos padrões do design.

Desse modo então, veio a…
Reintrodução da padronização
Com essa grande massa de sites sem um user flow definido, a Apple no começo dos anos 2000, decidiu dar um passo atrás e repensar a disponibilização de informações – assim como ocorreu com o Swiss Style nos tempos de loucura da guerra.
A empresa propôs padrões para a criação de interfaces, onde eles priorizaram a entrega de informações claras e com layouts mais objetivos.
A Apple ainda se segurava em estilos mais “tri-dimensionais”, fazendo alusão à objetos físicos/ao mundo real offline.

Por conta da rigidez de programação da época, utilizando código básico, a exploração de estruturação era mais contida, fazendo com que sites fossem normalmente compactados.
Além disso, outro motivo para a utilização de layouts compactos, era o tamanho das telas da época.
Dessa forma, fazendo com que as informações fossem contidas em um pequeno espaço.

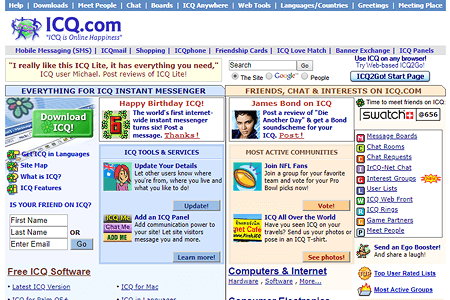
Interações e Adobe Flash
Com a compra da Macromedia pela Adobe, por volta de 2005, o então chamado Adobe Flash, se popularizou entre os designers da época.
O Flash permitia criar animações para uso na internet, abrindo mais um leque de possibilidade para os criativos.
Então com essa nova liberdade, de poder criar interações mais elaboradas, a web começou a se encher de animações.
De forma que, em 2007 com o lançamento do iPhone, Steve Jobs declarou que não utilizaria essa tecnologia, para que os seus aparelhos fossem de fácil entendimento e sem muitas animações.
E essa decisão de Steve de não utilizar o Flash pareada com a popularidade da Apple, fez com que essa ferramenta caísse em desuso nos anos seguintes.
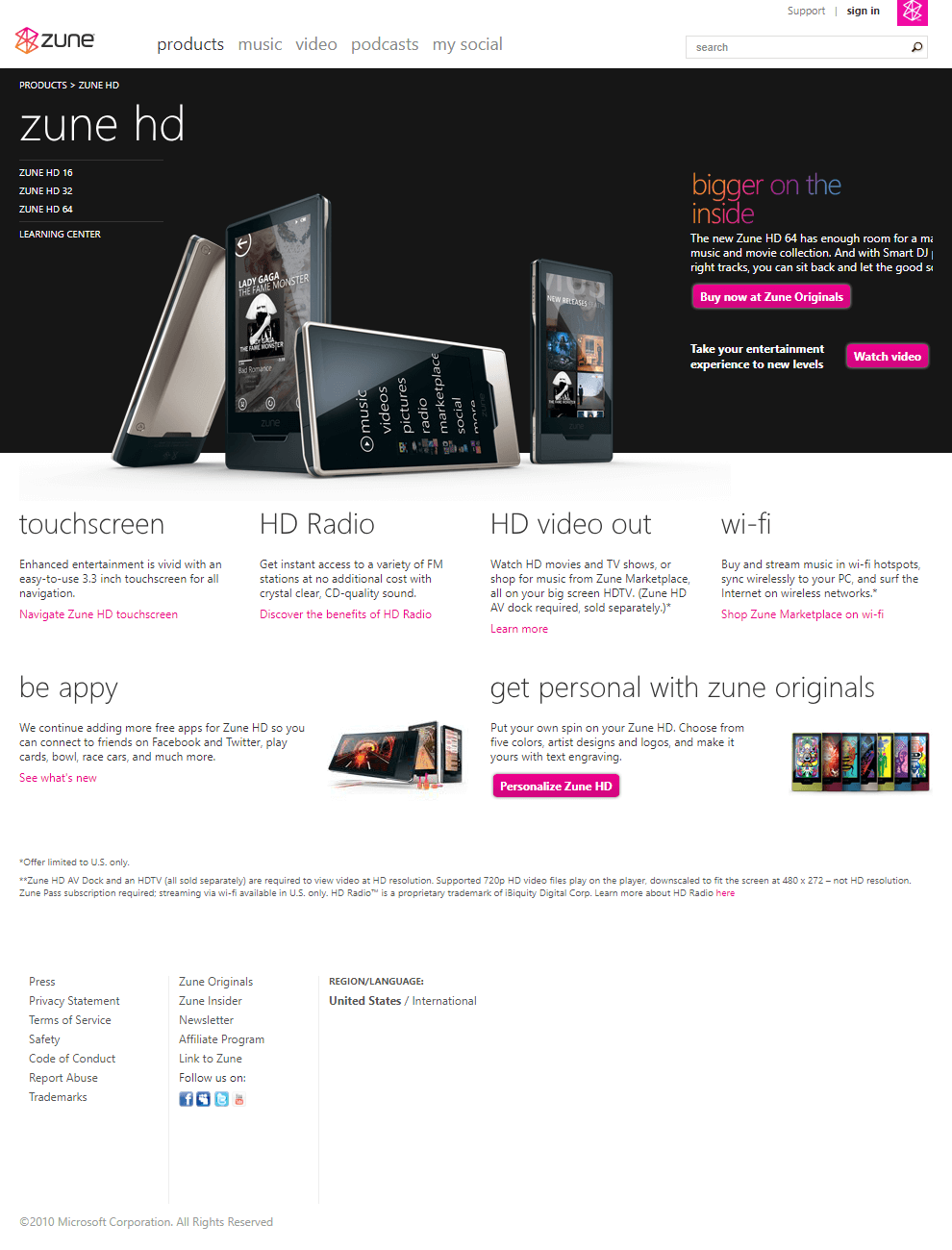
Estilo flat design
Chegado 2009, a Zune testa pela primeira vez o estilo que veio a ser chamado de Flat Design.
O estilo é caracterizado pelo uso do minimalismo e de formas simples, sem efeitos 3D e interações extravagantes.

Novamente, essa escolha de estilo era uma resposta ao estilo excessivo que vinha sendo implementado.
Além disso, nessa época a maioria dos websites já trabalhava com o responsivo, pois os usuários estavam acessando a internet a partir de seus dispositivos celulares cada vez mais.
Design nos dias atuais
Chegamos então na atualidade, onde todos esses estilos podem ser encontrados em diversos sites do mundo inteiro.
Enquanto alguns escolhem fazer uso do estilo mais 3D, com formas exuberantes e animações intrigantes, outros podem ir para o caminho dos espaços em branco e trabalhar mais com tipografia.

Não é atoa que desde a chegada da internet podemos notar essas evoluções no design com uma rapidez absurda de troca de informações e diferentes estilos.
Mas podemos ter certeza de que toda essa história servirá sempre de inspiração para todos os designers.
Bom, me despeço desse post então com vontade de aprender ainda mais sobre design, pois com certeza essa pesquisa aflorou meu lado curioso.
Eu baseei esse texto nesse vídeo aqui, e também descobri esse site maravilho Web Design Museum, onde peguei algumas das imagens.
Espero que tenha curtido a leitura!
Vejo vocês nas próximas.




