Design é uma área de constante evolução, tomada por novas inspirações o tempo todo, onde aspectos culturais definem as linhas visuais dos elementos ao nosso redor, e bem, não poderia ser diferente com web design.
Como estamos em constante mudança no mundo do Design, irei falar nesse post sobre as tendências visuais para você investir no seu site em 2021. Vamos lá!
Experienciando e vivenciando
Como todos sabemos, 2020 foi um ano extremamente atípico, onde “perdemos” o contato corpo a corpo e tivemos que nos reinventar e nos reestruturar. Sorte a nossa que vivemos na era da tecnologia, onde a internet é um dos nossos principais meios de comunicação, e que nos conectou ainda mais nesses tempos de pandemia.
Agora, como me expresso com outras pessoas mesmo estando longe? Bom, a resposta para essa pergunta foi criar experiências, trazendo vivências do mundo físico para o digital, de modo a ter aquela identificação consigo mesmo e com quem se deseja comunicar. A partir desse momento, as experiências são ainda mais valiosas do que antes, pois só sabemos o que tínhamos quando não temos mais, não é mesmo?
Então a partir desse modelo de transmitir histórias e buscar esse reconhecimento, listo abaixo alguns itens que estão em alta, pegando a bagagem do ano anterior.
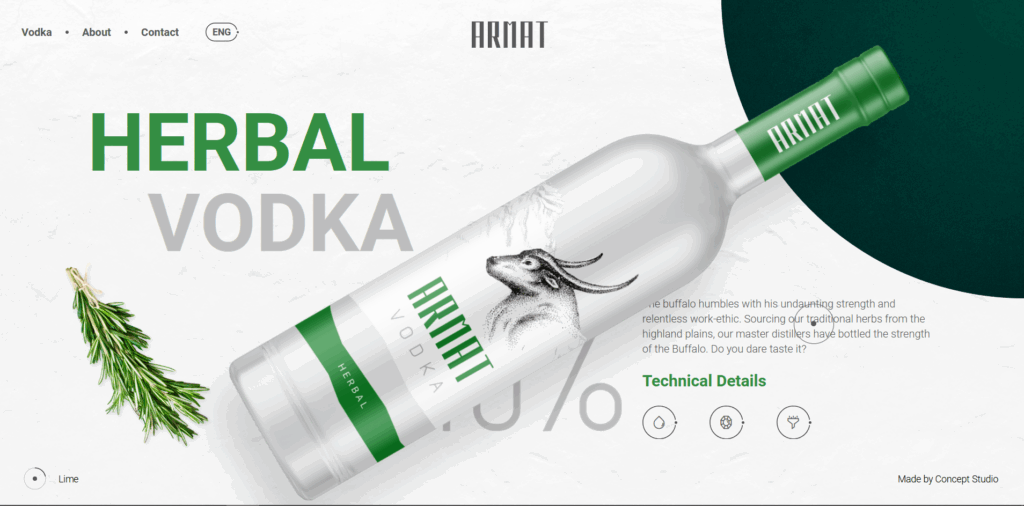
1. Cores claras e contraste

Aplicar cores mais claras facilita o entendimento do usuário com o que você deseja informar a ele, podendo ser utilizado diferentes contrastes entre cores para dar mais, ou menos ênfase para determinado elemento.
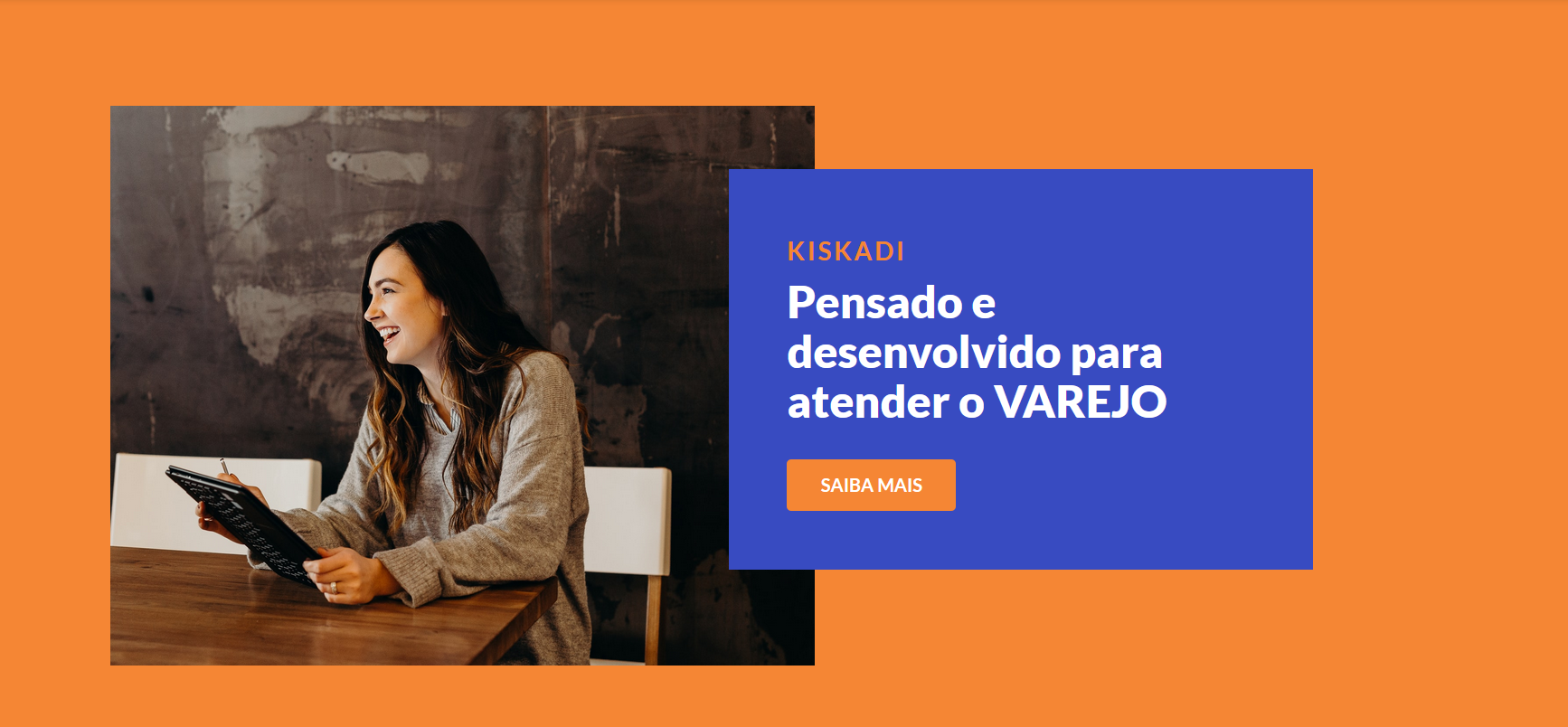
A utilização de diferentes colorações nas seções de um site fazem toda a diferença, um exemplo prático disso é o site da Kiskadi, que criamos no ano passado. Utilizando as cores contrastantes da marca, conseguimos realçar as informações importantes para o cliente, além de ficar visualmente mais atraente é claro.
2. Tipografia – Big and Bold

Uma das tendências que mais utilizamos aqui na Aztec é o estilo tipográfico big and bold – em outras palavras, grande e negritado – para dar aquele estilo modernizado aos sites.
Aproveitar espaços em branco com textos grandes e bem chamativos, dá ao seu público uma sensação de novo, além de chamar mais a atenção para a sua mensagem principal.

Um outro detalhe, é que nem sempre precisamos utilizar fontes sem serifa – que é o go to da maioria dos web designer – agora com a capacidade de resolução dos computadores ficando cada vez melhor e com telas mais nítidas, é possível usufruirmos de um estilo mais elegante com uma fonte serifada ou algo mais ousado, como fontes display.
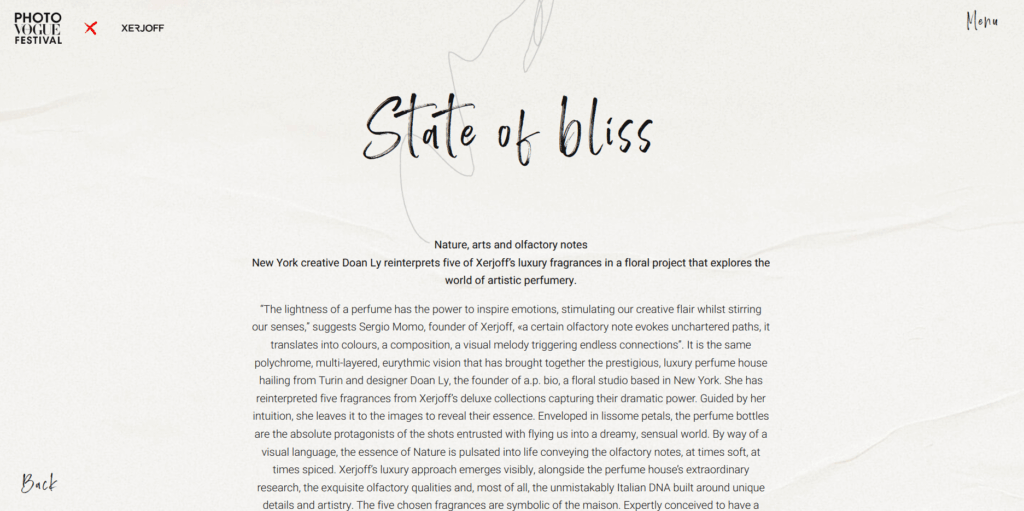
3. Texturas

Uma página totalmente “em branco” não tem tanto impacto quanto uma página com textura! Fazer proveito desse elemento visual é uma jogada de mestre para dar aquele up no seu site, páginas opacas e meio sem vida podem tomar um rumo total diferente se adicionado algo como textura de papel e semelhantes.
Além disso, dar textura à sua tipografia também pode ajudar a melhorar a harmonia de uma página, como esse exemplo abaixo, do site photovoguefestival. Os designers desse site conseguiram deixar ele muito mais tátil e vívido, fazendo o uso de ambas, textura de texto e textura de fundo.

Mas assim como regra universal, não exagere, isso pode acabar tirando a sofisticação do site e deixando ele muito carregado! Isso serve para qualquer dica deste post.
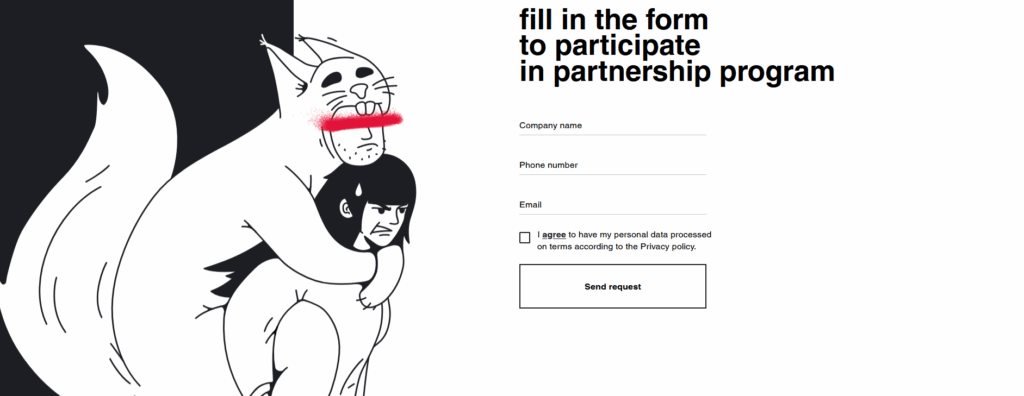
4. Imagens e ilustrações

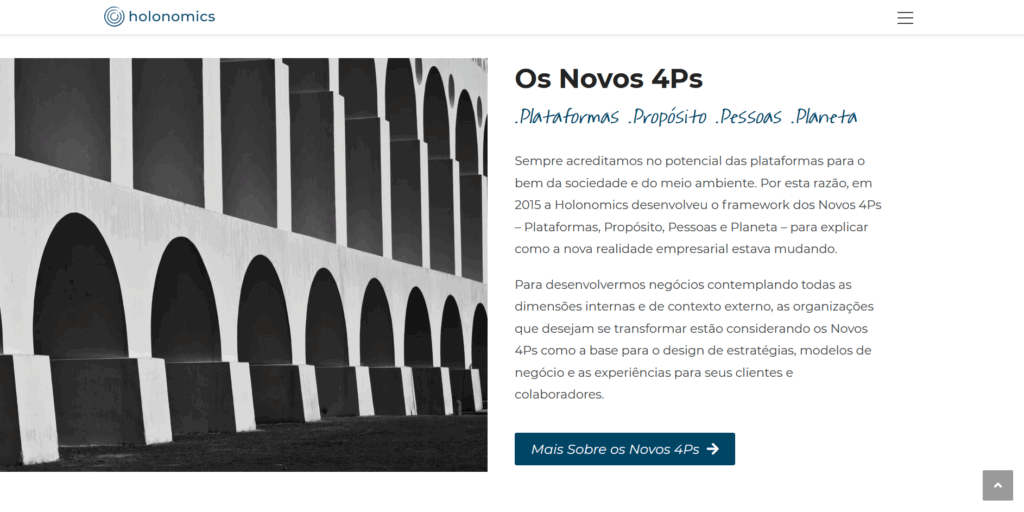
Outro elemento que utilizamos sempre, são as imagens e ilustrações. Sabemos o quão visual somos não é mesmo? E é aquele ditado, uma imagem vale por mil palavra.
Todos os sites tem alguma seção com imagens, seja na capa, em algum call to action, elas sempre estão presentes. Apesar de estas terem um peso um tanto quanto significativo no seu site, elas não podem ser deixadas de fora, mas uma boa escolha de imagens e boa otimização fazem toda a diferença!
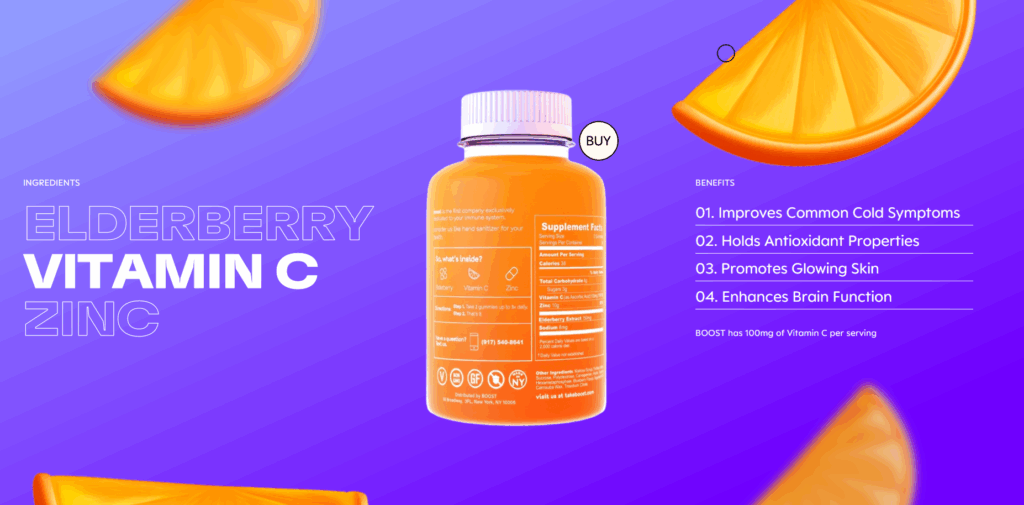
Como exemplo de uso de imagens em abundância é o site da Holonomics, um projeto bem diferente que tivemos de 2020 para 2021, o pessoal queria que o site parecesse uma galeria de arte, desse modo surgiu o que você pode ver abaixo, uma experiência visual que conta uma história.

Fazer o uso de imagens sempre vai dar aquela levantada no seu visual, mas e quando isso não for uma boa opção? Bem, ai entra o uso de ícones e ilustrações, apesar de normalmente não terem tanta informação, elas tem o mesmo papel que uma imagem, representar o que se deseja representar, transformando o visual em uma ação do usuário.
Por hoje é isso, essas são algumas dicas que tenho para passar para esse ano de 2021, apesar de algumas acabam perdurando por muito mais tempo…
Então, não se acanhe e experimente coisas novas! Algumas dessas opções certamente farão a diferença no seu site. E se tiver alguma dúvida, é só chamar a gente, adoraríamos trocar uma ideia.
Agora me diga, qual dessas tendências visuais você implementaria no seu site? Me conta ai!
Até mais!