Quando falamos de webdesign, há muitas coisas envolvidas que são essenciais para o desenvolvimento de uma plataforma online, e uma delas em específico é a acessibilidade, mas que é pouco explorado.
De modo a entregar alta qualidade de conteúdo e uma boa experiência online, precisamos pensar em cenários diversificados de usabilidade, usufruindo de ferramentas de acessibilidade.
Então, para o post de hoje, nós estaremos navegando por algumas boas práticas e ferramentas valiosas para um webdesign mais amigável.
Boas Práticas de Acessibilidade
Podemos identificar as boas práticas como sendo as essenciais para a conexão com o seu usuário. Utilizando tamanhos ideais de fontes, textos alternativos em imagens, contrastes de cores e afins.
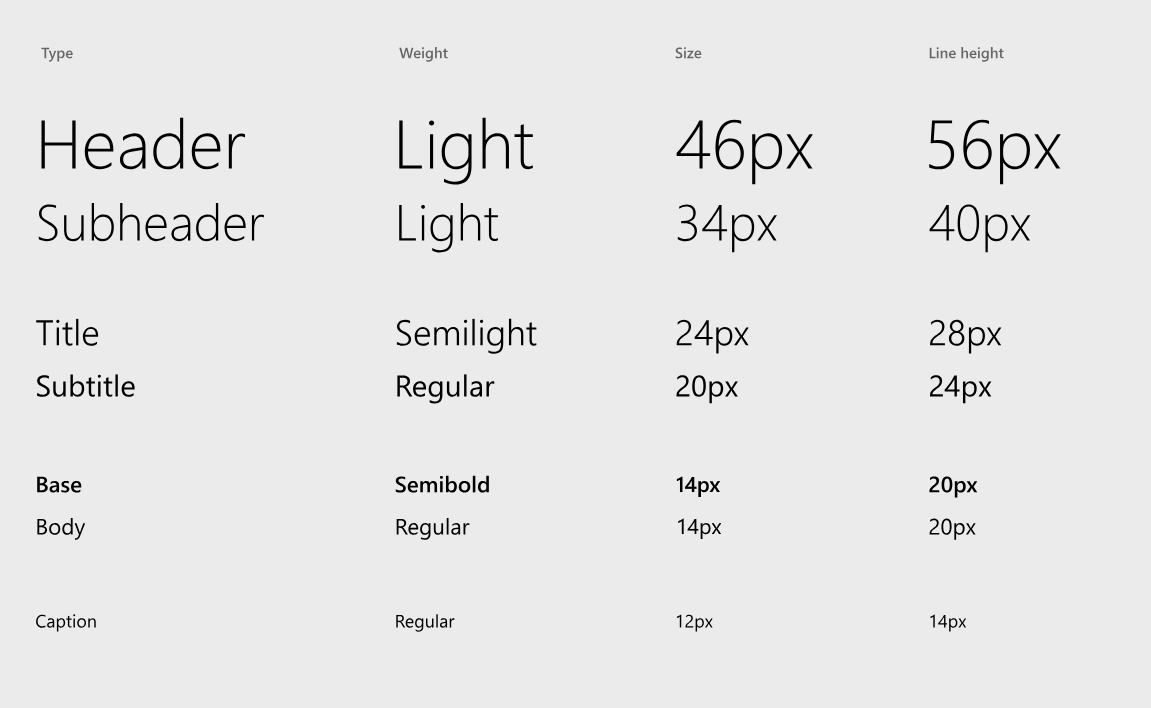
Tamanhos tipográficos legíveis
O tamanho das letras importa! E não apenas em telas de computador, celulares e tablet também devem ser tratados individualmente.
Seja utilizando uma ferramenta de construção de tema como o Elementor, ou de layouts como o Figma, você precisa pensar o seu site/app para diferentes tamanhos de dispositivos. Configurando os tamanhos de forma particular em cada um deles.
Por exemplo, em telas mobile, o texto legível recomendado é de 14px para cima, funcionando para a maioria dos usuários.

Particularmente, eu utilizo 14px ou 15px para celulares e e 16px para tablet. Pois consegui perceber uma melhor leitura com esses tamanhos de texto, quando comparado com textos menores.
Então não se esqueça de dar atenção para isso, pois os usuários não permanecerão no seu site/app se estes não conseguirem consumir o seu conteúdo.
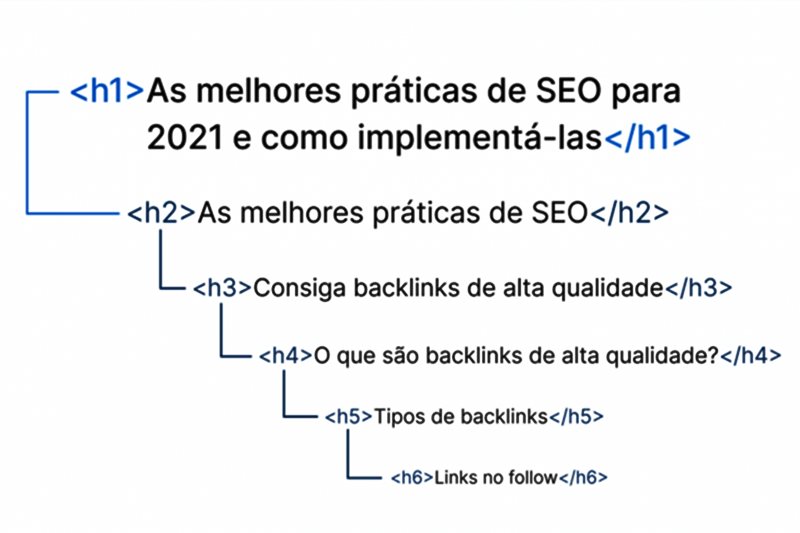
Hierarquia coerente de títulos – Tag HTML
As tags HTML são as chamadas hierarquias de texto, como H1 (heading 1 – ou – título 1), H2, H3.. e assim por diante.
Estas tags são utilizadas para guiar a leitura e melhorar o SEO.
Elas possuem uma ordem que deve ser seguida, por ordem decrescente, sendo H1, H2, H3 e por diante. Pois assim, usuários com dificuldades em enxergar conseguem ler o seu conteúdo com a ajuda de suas ferramentas costumeiras.

De modo que, uma página ou conteúdo, deve conter apenas um H1, e no máximo de dois à três H2. As demais tags – H3, H4 – não possuem limite de uso.
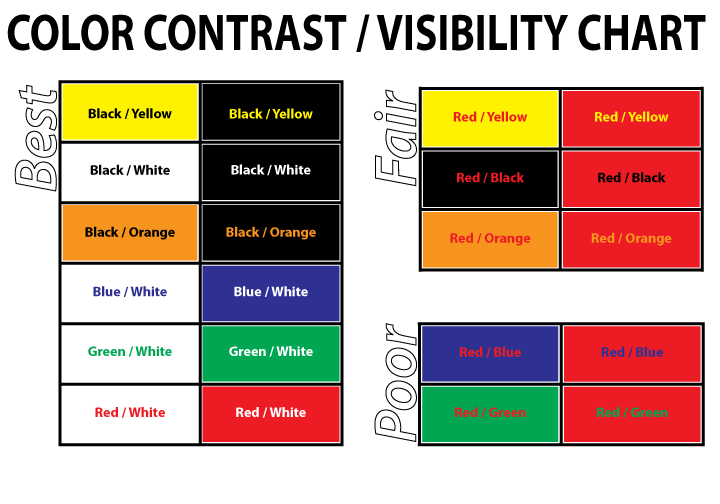
Contraste de cores
Utilize a combinação de cores correta!
Fazer o uso das cores certas em botões e links pode mudar a forma como o seu usuário te visualiza. Ter uma boa pontuação em contraste de leitura pode fazer a diferença para pessoas com daltonismo.
Abaixo podemos ver alguns exemplos bons (como o da esquerda) e outros nem tão bons (à direita) de utilização de cores.

Além disso, mudar o formato de link com interação de mouse – como por exemplo, utilizando um sublinhado para destacar – ajuda ainda mais na navegação.
Texto alternativo para Imagens
Popularmente conhecido como Alt Text, os textos alternativos em imagens permitem que pessoas com problema de visão, consigam utilizar programas de leitura para descrever imagens para elas.
Então, é importante que você descreva o máximo possível de uma imagem, como no exemplo abaixo.

Ferramentas de acessibilidade
Para te auxiliar nessa jornada de melhorar a acessibilidade do seu site/app, vou listar abaixo algumas ferramentas que têm me ajudado a manter uma pontuação de 90% no Web Vitals.
- Colorblind – Dalton for Google Chrome: extensão que ajuda você a ver pelas lentes de um usuário com daltonismo;
- Lighthouse: principal ferramenta para checar todos os pontos de acessibilidade citados neste post;
- Accessibility Tester – for Figma: te ajuda a comparar contraste entre conteúdos;
- Cluse – Sketch plugin: também te ajuda na comparação de contrastes para acessibilidade voltadas para texto.
Bom, essas foram algumas das dicas e ferramentas para que você possa melhorar o seu site/app e ser inclusivo com mais de seus usuários.
Faça você mesmo alguns testes na sua plataforma com o Lighthouse e veja como se saiu. Precisa melhorar? Então vamos lá!
Não se esqueça de ler também nossos conteúdos sobre Criatividade e Design aqui no blog da Aztec.
Te vejo na próxima!